生命周期是一个组件加载到卸载的整个周期,熟悉生命周期可以让我们在合适的时机做该做的事情,Flutter的生命周期图如下(这里说的是StatefulWidget):
整个流程:
- 构造函数 -> initState -> didChangeDependencies -> Widget build , 此时页面加载完成。
- didUpdateWidget->Widget build,此时页面刷新。
- deactivate > dispose,此时组件移除并销毁。
各个方法的解释:
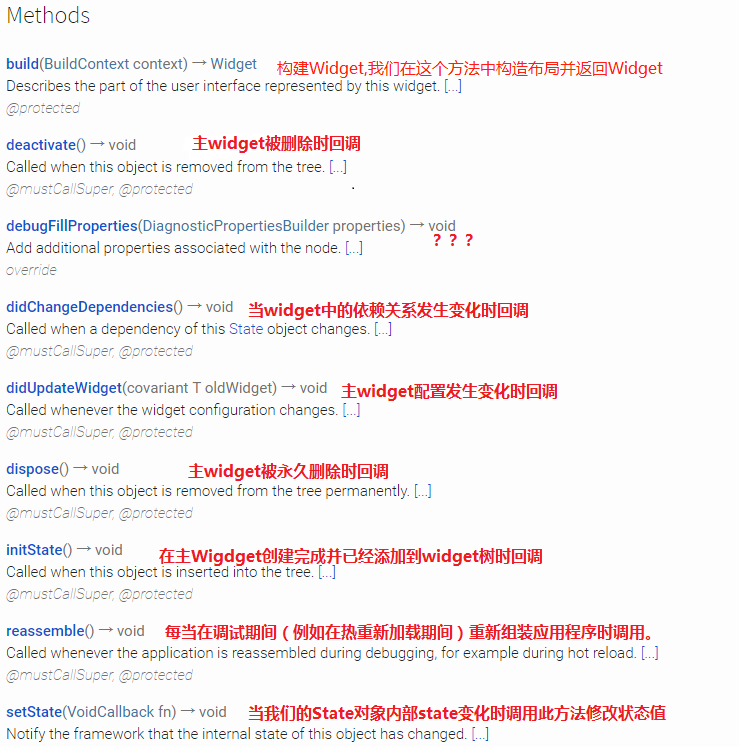
- initState:插入渲染树时调用,只调用一次,widget创建执行的第一个方法,可以再里面初始化一些数据,以及绑定控制器;
- didChangeDependencies:当State对象的依赖发生变化时会被调用;例如:在之前build() 中包含了一个InheritedWidget,然后在之后的build() 中InheritedWidget发生了变化,那么此时InheritedWidget的子widget的didChangeDependencies()方法都会被调用。InheritedWidget这个widget可以由父控件向子控件共享数据;
- build :它主要是用于构建Widget子树的,调用次数:多次,初始化之后开始绘制界面,当setState触发的时候会再次被调用;
- didUpdateWidget:组件状态改变时候调用,可能会调用多次;
- deactivate:当State对象从树中被移除时,会调用此方法;
- dispose():当State对象从树中被永久移除时调用;通常在此方法中释放资源;
- reassemble:此方法是专门为了开发调试而提供的,在热重载(hot reload)时会被调用,此方法在Release模式下永远不会被调用。
import 'package:flutter/material.dart';
class LifeCycle extends StatefulWidget {
@override
State createState() {
// TODO: implement createState
return _LifeCycleState();
}
}
class _LifeCycleState extends State {
@override
void initState() {
// TODO: implement initState
super.initState();
print('initState');
}
@override
void didChangeDependencies() {
// TODO: implement didChangeDependencies
super.didChangeDependencies();
print('didChangeDependencies');
}
@override
void didUpdateWidget(LifeCycle oldWidget) {
// TODO: implement didUpdateWidget
super.didUpdateWidget(oldWidget);
print('didUpdateWidget');
}
@override
void reassemble() {
// TODO: implement reassemble
super.reassemble();
print('reassemble');
}
@override
void deactivate() {
// TODO: implement deactivate
super.deactivate();
print('deactivate');
}
@override
void dispose() {
// TODO: implement dispose
super.dispose();
print('dispose');
}
@override
Widget build(BuildContext context) {
print('build');
// TODO: implement build
return Center(
child: Text('build'),
);
}
}